چگونه در آر اس فرم جوملا شماره موبایل را اعتبارسنجی کنم؟
نحوه اعتبار سنجی شماره موبایل در rs form pro جوملا
اعتبار سنجی فیلدهای فرم در آر اس فرم، در سمت سرور صورت می گیرد. به این معنی که بعد از اینکه شما دکمه ارسال یا submit را زدید، اگر خطایی در فرم باشد نشان داده می شود. اگر بخواهید که اعتبارسنجی فرم بعد از خروج کاربر از آن فیلد انجام شود می توانید از جاوا اسکریپت استفاده کنید. در این مقاله اعتبارسنجی فیلدها به این روش توضیح داده شده است.
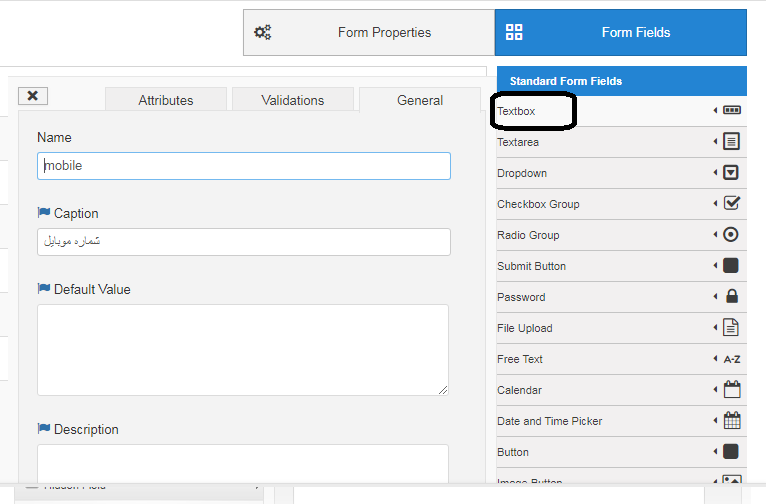
در صورتی که بخواهید شماره موبایل را در آر اس فرم جوملا اعتبار سنجی کنید، ابتدا لازم است که یک text box به فرم اضافه کنید. برای قسمت Name حتما باید از نام انگلیسی استفاده بشود و caption عنوان جعبه متن است که در فرم دیده می شود. بخش مربوط به Validation Message را در زبانه validation به طور صحیح با پیغام خطای مورد نظر تکمیل کنید.
در این آموزش اعتبار سنجی موبایل در هنگام خروج از text box یا اصطلاحا هنگام blur انجام می شود.

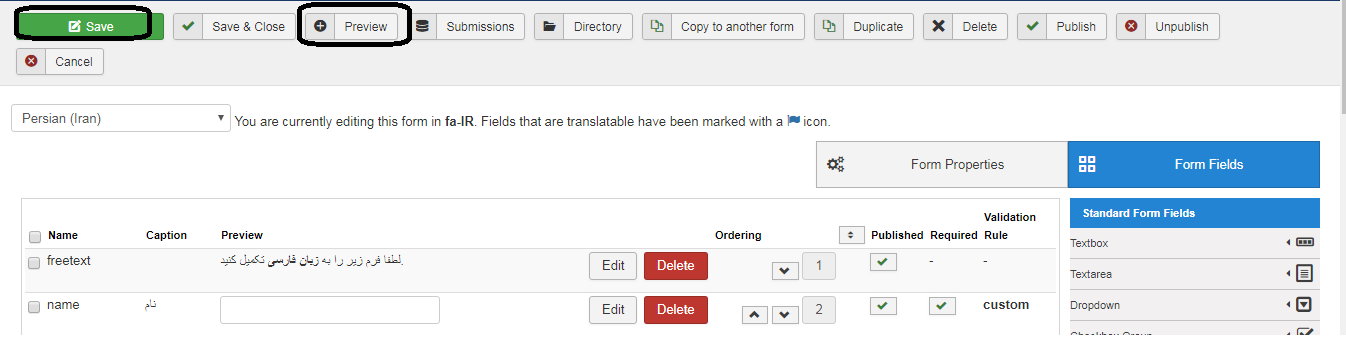
بعد از ایجاد text box مورد نظر، با زدن دکمه save & close تغییرات را ذخیره کنید. سپس دکمه save کردن در فرم را نیز بزنید.
فرم مورد نظر را از طریق دکمه Preview مشاهده کنید.

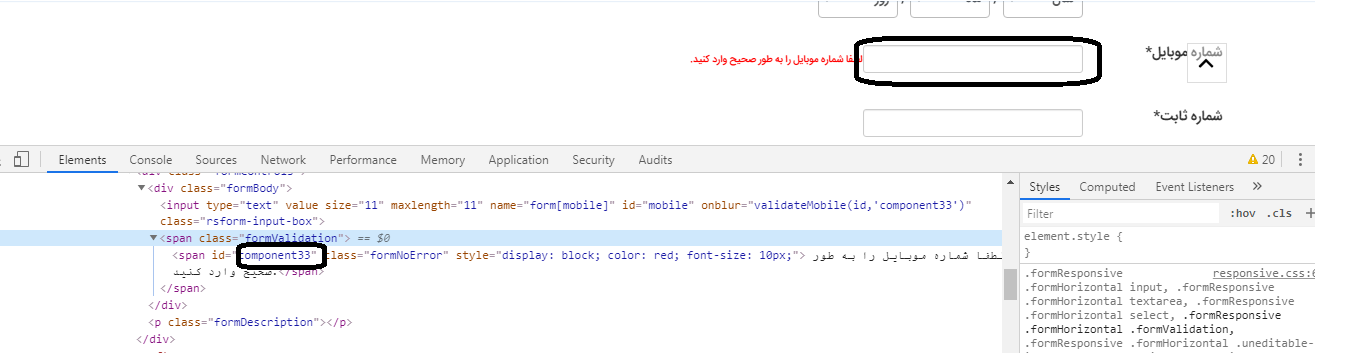
در صفحه مرورگر خود، تکس باکس مربوط به شماره موبایل را با ابزار developer آن مرورگر، Inspect کنید. در مرورگر کروم این کار را می توانید با استفاده از دکمه Ctrl+Shift+j انجام دهید.
در RS form جوملا، برای هر تکس باکس، یک تگ span وجود دارد که خطاها در آن نشان داده می شود و در تصویر زیر مشخص شده است. این Span را پیدا کرده و id آن را نگهداری کنید. در این مثال آی دی ما component33 است.

حال دوباره به بخش مدیریت جوملا برگردید.
در تب Form properties وارد Css and Javascript شوید. کد زیر را در این بخش وارد کنید.
<script type="text/javascript">
jQuery(window).on("load", function() {
});
function validateMobile(id,errorfield)
{
ClearError(errorfield);
var str=document.getElementById(id).value;
if((isNaN(str)) || str==''|| (str.length < 11) || !(str.startsWith("09")))
ShowErrorOn(errorfield);
}
function ShowErrorOn( fieldname)
{
document.getElementById(fieldname).style.display="block";
document.getElementById(fieldname).style.color="red";
document.getElementById(fieldname).style.fontSize="10px";
}
function ClearError(fieldname)
{
document.getElementById(fieldname).style.display="none";
}
</script>
در کد بالا این موارد اعتبارسنجی می شود
ورودی فقط عدد باشد
- فیلد خالی نباشد (فرض شده است که فیلد شماره موبایل ضروری است. اگر نمی خواهید فیلد ضروری باشد قسمت || str==” را حذف کنید.)
- تعداد اعداد وارد شده کمتر از 11 رقم نباشد
- شماره موبایل با 09 شروع شود
- تغییرات را ذخیره کنید .
حال مجددا به text box برگردید و کد زیر را در تب Attribute و در قسمت Additional Attributes وارد کنید. فراموش نکنید که به جای component33 از id مربوط به span گفته شده در بالا استفاده کنید.
onblur=”validateMobile(id,’component33′)”
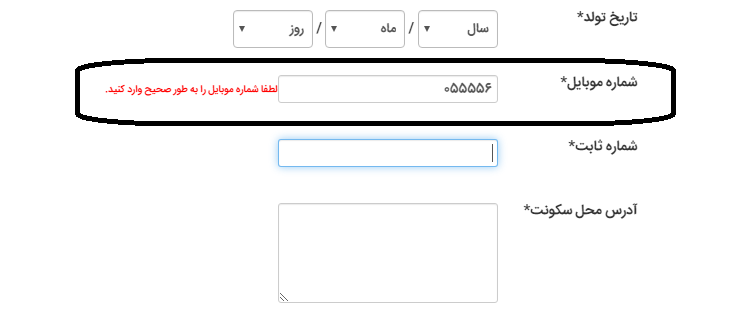
حال فرم مورد نظر را در سایت باز کرده و تغییرات را ملاحظه کنید.

محدود کردن کاراکترهای فرم RS form pro به کاراکترهای زبان فارسی
در صورتی که میخواهید در تکس باکس یا text area در آر اس فرم جوملا، فقط حروف فارسی با بعضی از اعداد وارد شود، در این قسمت این آموزش ارائه شده است. این اعتبار سنجی پس از خروج از textbox و از طریق java script انجام می شود.
نکته در صورتی که آموزش نحوه اعتبار سنجی شماره موبایل که در بالا آمده است را مطالعه کنید، این قسمت را بهتر متوجه خواهید شد.
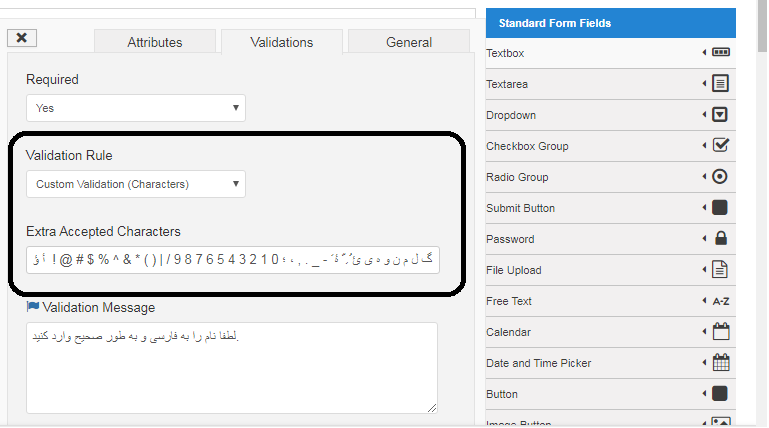
ابتدا یک text box ایجاد کنید. نام یا Name را با اسم انگلیسی ، کپشن و validation error آن را تکمیل کنید. کاراکترهایی که میخواهید مجاز باشد را می توانید مطابق زیر وارد کنید.
نوع Validation Rule را Custom Validation (Characteres) بگذارید و در قسمت Extra Accepted Characters حروف مجاز را وارد کنید. به این ترتیب حروف این تکس باکس را به کاراکترهای فارسی محدود می کنید. البته این محدود سازی به این معنی نیست که شما نمی توانید حروف غیر از حروف مشخص شده را وارد کنید. بلکه به این معنی است که بعد از خروج از جعبه متن، اگر حروفی غیر از کاراکترهای فارسی وارد شده باشد، به شما خطا میدهد.
ا آ ء ب پ ت ث ج چ ح خ د ذ ر ز ژ س ش ص ض ط ظ ع غ ف ق ک گ ل م ن و ه ی ئ ُ ِ ّ ۀ َ – _ . , ، ؛ 0 1 2 3 4 5 6 7 8 9 / | ( ) * & ^ % $ # @ ! أ ؤ
تکس باکس را ذخیره کنید.

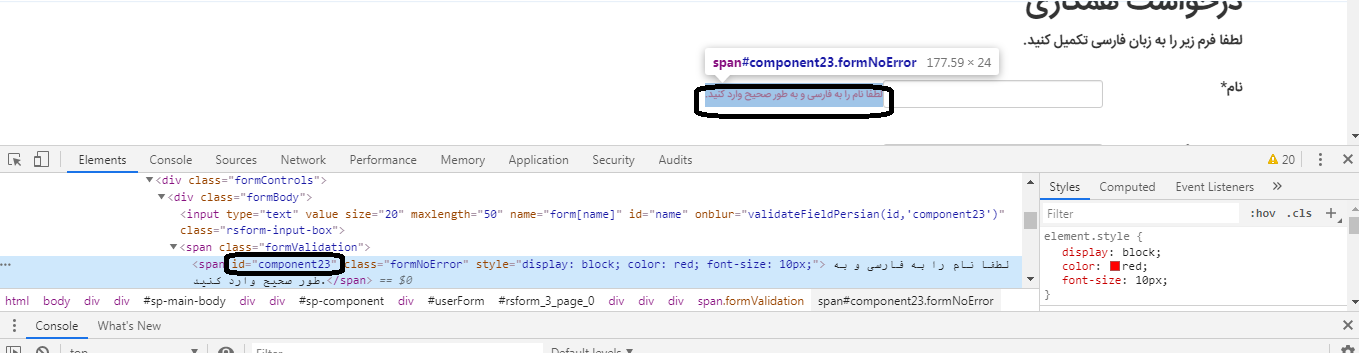
حال مطابق با validation شماره موبایل که در بالا گفته شده، به سایت مراجعه کنید. با کمک Inspector مرورگر خود، تگ span مربوط به خطای این فیلد را پیدا کنید. در این مثال آی دی component23 است.

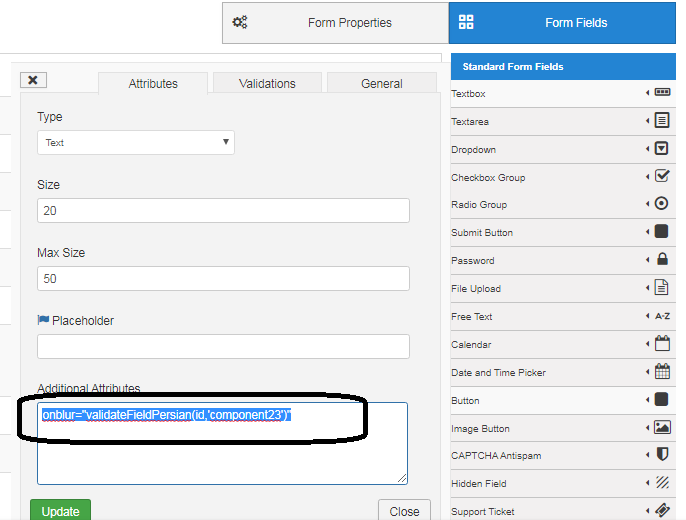
مجددا به بخش مدیریت جوملا رفته و جعبه متن مربوطه را باز کنید. مطابق روش مربوط به اعتبار سنجی موبایل در بخش Additional Attributes در زبانه Attribute مقدارonblur=”validateFieldPersian(id,’component23′)” را وارد کنید.
به جای ‘component23’ شما از آی دی مناسب خود استفاده کنید.

سپس به زبانه Form Properties رفته و در بخش css , javascript کد زیر را وارد کنید.
<script type="text/javascript">
jQuery(window).on("load", function() {
});
function validateFieldPersian(id,errorfield)
{
ClearError(errorfield);
var str=document.getElementById(id).value;
var patt = new RegExp("^[ پچجحخهعغفقثصضشسیبلاتنمکگوئدذرزطظژؤآإأءًٌٍَُِّ\s]+$");
if((!patt.test(str)) || str=='' )
ShowErrorOn(errorfield);
}
function ShowErrorOn( fieldname)
{
document.getElementById(fieldname).style.display="block";
document.getElementById(fieldname).style.color="red";
document.getElementById(fieldname).style.fontSize="10px";
}
function ClearError(fieldname)
{
document.getElementById(fieldname).style.display="none";
}
</script>
در کد بالا این موارد بعد از خروج از جعبه متن چک می شود:
ورودی فقط کاراکترهای فارسی و بقیه کاراکترهای مشخص شده باشد. (در صورت تمایل می توانید کاراکترهای مد نظر خود را به قسمت var patt = new RegExp(“^[ پچجحخهعغفقثصضشسیبلاتنمکگوئدذرزطظژؤآإأءًٌٍَُِّ\s]+$”);
اضافه کنید.)
فیلد خالی نباشد (فرض شده است که فیلد شماره ضروری است.)
روش های گفته شده در بالا همگی اعتبار سنجی را پس از خروج از جعبه متن یا اصطلاحا موقع blur انجام می دهند.
از کد زیر می توانید برای چنین اعتبار سنجی برای آدرس ایمیل نیز استفاده کنید.
function validateEmail(id,errorfield)
{
ClearError(errorfield);
var str=document.getElementById(id).value;
var re = /\S+@\S+\.\S+/;
if(!(re.test(str)) || str=='' )
ShowErrorOn(errorfield);
}
این کد هم برای اعتبار سنجی ورود عدد در جعبه متن هست
function validateNumber(id,errorfield)
{
ClearError(errorfield);
var str=document.getElementById(id).value;
if((isNaN(str)) || str=='' )
ShowErrorOn(errorfield);
}
اعتبار سنجی تلفن ثابت به همراه کد شهر
function validateTel(id,errorfield)
{
ClearError(errorfield);
var str=document.getElementById(id).value;
if((isNaN(str)) || str==''|| (str.length < 11) )
ShowErrorOn(errorfield);
}
اعتبارسنجی کدملی در RS form pro
function validateCodemeli(id,errorfield)
{
ClearError(errorfield);
var str=document.getElementById(id).value;
if((isNaN(str)) || str==''|| (str.length < 10) || str=='0000000000' || str=='1111111111'|| str=='2222222222'|| str=='3333333333'|| str=='4444444444'|| str=='5555555555'|| str=='6666666666'|| str=='7777777777'|| str=='8888888888' || str=='9999999999')
ShowErrorOn(errorfield);
c = parseInt(str.charAt(9));
n = parseInt(str.charAt(0)) * 10 + parseInt(str.charAt(1)) * 9 + parseInt(str.charAt(2)) * 8 + parseInt(str.charAt(3)) * 7 + parseInt(str.charAt(4)) * 6 + parseInt(str.charAt(5)) * 5 + parseInt(str.charAt(6)) * 4 + parseInt(str.charAt(7)) * 3 + parseInt(str.charAt(8)) * 2;
r = n - parseInt(n / 11) * 11;
if ((r == 0 && r == c) || (r == 1 && c == 1) || (r > 1 && c == 11 - r)) {
} else {
ShowErrorOn(errorfield);
}
}


0 نظرات